
플레이어가 죽었을 때 UI를 띄울 차례다.
Create Empty로 DeadUI를 만든 후 버튼 이미지를 넣고 체크 해제하여 비활성화한다.



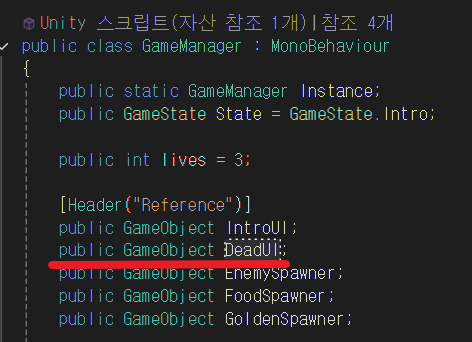
GameManager 스크립트에 DeadUI 변수를 선언하고 플레이어가 죽었을 때 활성화되도록 한다.
인스펙터에서 DeadUI 변수에 드래그 앤 드롭하는 것을 잊으면 안 된다.

Heart 스크립트를 새로 만든다.
생명 상태를 보여줄 꽉찬 하트와 빈 하트 변수를 선언한다.
하트 이미지를 관리할 SpriteRenderer과 몇 번째 하트 오브젝트인지 알려주는 LiveNumber 변수를 선언한다.

인스펙터에서 변수에 꽉찬 하트와 빈 하트 이미지를 넣는다.
LiveNumber에 하트를 각각 1, 2, 3으로 입력한다.

Update 메서드에 lives가 LiveNumber 보다 크면 꽉찬 하트, 아닐 경우 OffHeart로 바뀌도록 한다.
생명이 2가 남을 경우 3번 하트는 빈 하트로 바뀌게 된다.

이제 거의 막바지로 점수를 계산하여 플레이어에게 보여주는 단계다.
점수는 기본적으로 플레이어가 몇 초동안 살아남았는지를 기준으로 계산한다.
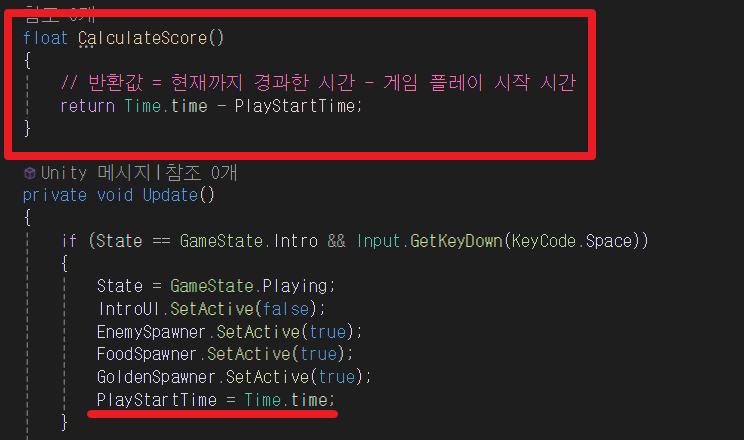
먼저 PlayStartTime 변수를 선언한다.

PlayStartTime 변수에 게임 플레이 시작 시간을 기록한다.
CalculateScore 함수를 만들어 점수를 계산한다.


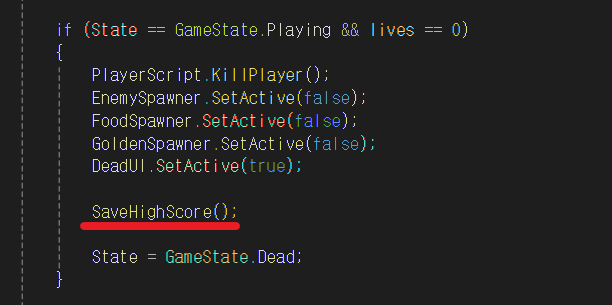
SaveHighScore 함수를 만들어 최고점수를 저장한다.
FloorToInt 메서드를 통해 현재 점수의 소수점을 버리고 정수로 변환하여 저장한다.
PlayerPrefs 클래스를 이용하여 최고 점수를 가져오고, 만약 현재 점수가 더 높다면 최고 점수를 업데이트한다.
PlayerPrefs 클래스는 플레이어의 디바이스에 게임 데이터를 저장하고 로드할 수 있는 클래스다.
(PlayerPreference)
State가 Playing인 상태에서 죽었을 때 SaveHighScore 메서드를 통해 점수를 저장하는 걸 잊으면 안 된다.

추가적으로 덧붙이자면 동기 저장에 PlayerPrefs 클래스가 해당하며 작은 데이터에 적합하다.
비동기 저장에 해당하는 Await / Async도 키워드도 이제 유니티에서 지원한다고 하니 나중에 학습이 필요하다.

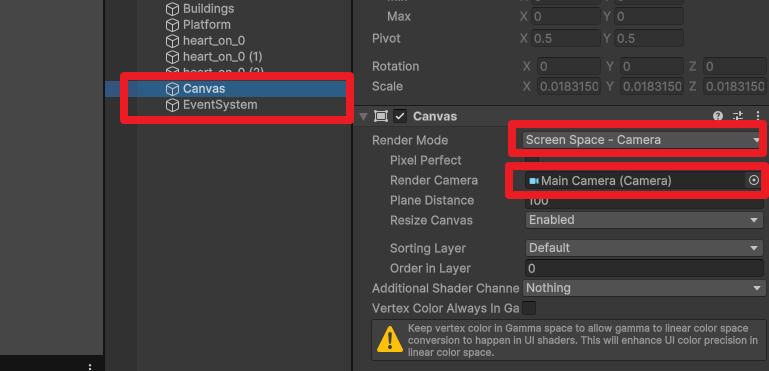
플레이어에게 점수를 보여주기 위해 UI -> Canvas를 만든다.
Render Mode는 Screen Space - Camera로 하고 Main Camera를 넣는다.
이제 카메라와 같은 레벨에서 Canvas가 작동할 것이다.
여러 디바이스에서 동일한 위치에 보이고 싶다면 World Space로 해도 된다.
단 UI의 앵커를 조정해야 한다.

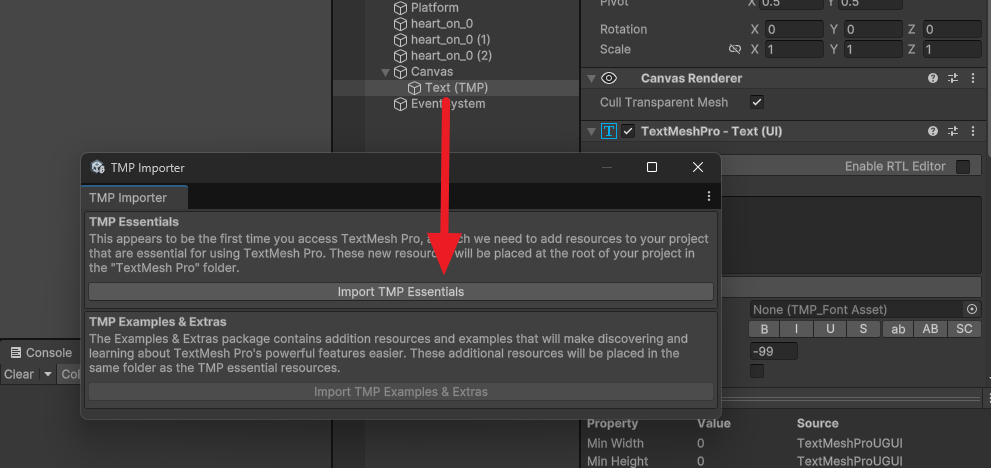
글자를 넣기 위해 Canvas를 클릭하고 UI -> Text 를 만든다.
TMP Importer 라는 창이 뜰 수도 있는데 필요한 Essential이 있다는 말이니 Import 하고 넘어간다.

점수판 위치를 왼쪽 위에 위치시킨다.
텍스트에 Score : 0 이라고 적는다.


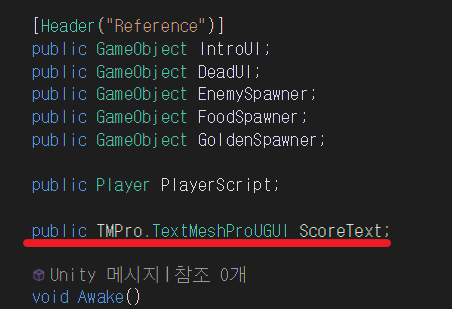
추가한 텍스트를 변경하기 위해 GameManager 스크립트에 ScoreText 변수를 추가한다.
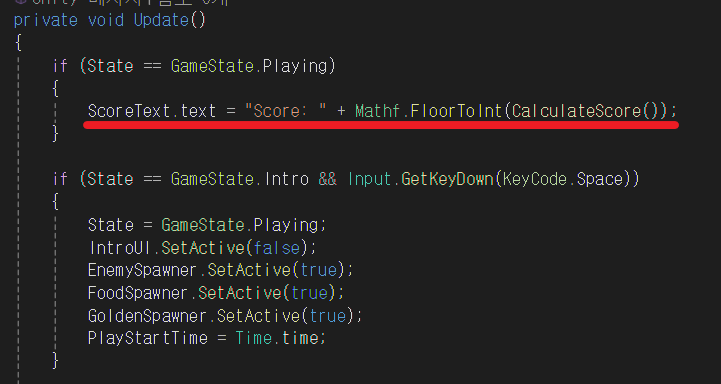
Mathf.FloorToInt를 통해 계산된 점수를 정수로 변환하여 텍스트에 표출되도록 한다.

State가 Dead일 경우에는 HighScore가 표출되도록 한다.
GetHighScore 메서드를 추가해 PlayerPrefs 클래스에 HighScore로 저장된 값을 가져오도록 했다.

이제 게임이 진행됨에 따라 속도가 점점 빨라져야 한다.
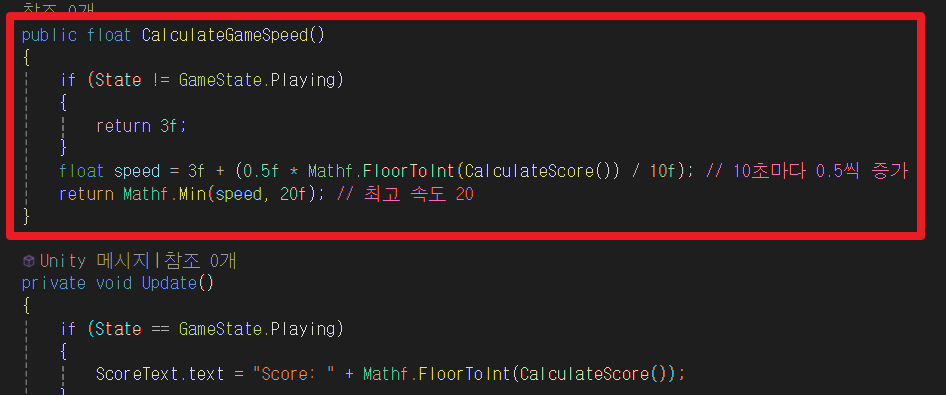
Game Manager 스크립트에 CalculateGameSpeed 메서드를 추가한다.
게임 플레이 중이 아닐 때는 3f의 속도지만 게임이 시작되면 10초마다 0.5씩 증가한다.

Mover 스크립트에서 moveSpeed 변수를 빼고 CalculateGameSpeed 메서드로 바꾼다.
이제 GameManager에 따라 일괄적으로 바꿀 수 있게 되었다.

BackgroundScroll 스크립트에서 Update 메서드에 CalculateGameSpeed 메서드를 추가한다.
플랫폼 길이가 20이기 때문에 20을 나눴다.

이제 게임을 패키징 해야 한다.
File -> Buid Profiles 에서 빌드를 할 수 있다.
Android나 Web을 선택하고 Switch Platform을 누른다.

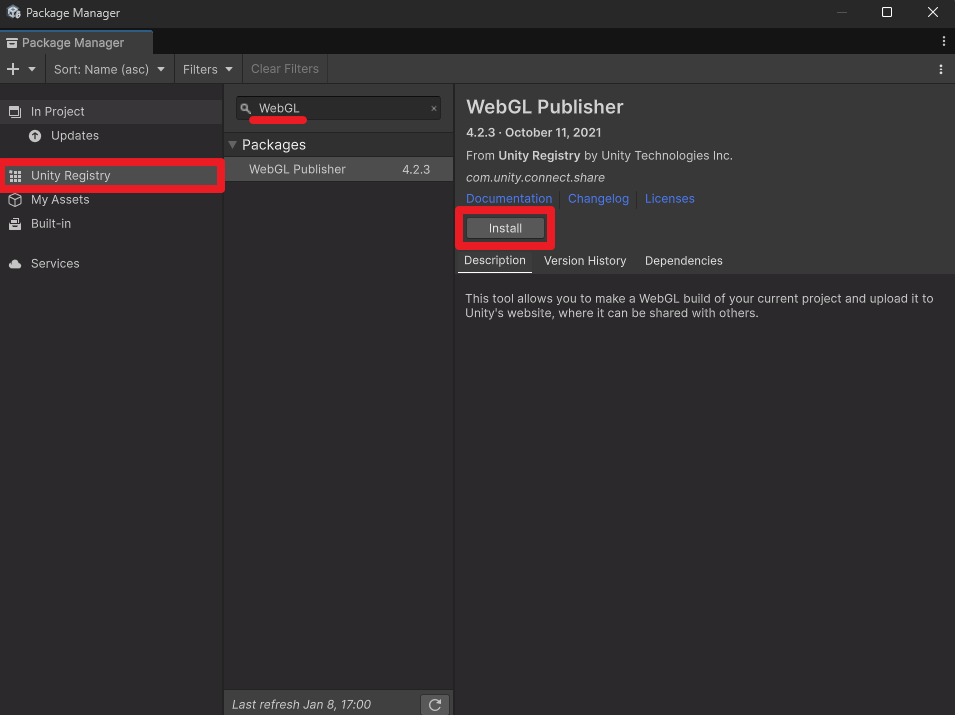
Window -> Package Manager 에서 Unity Registry를 누르고 WebGL 이라고 검색한다.
나온 WebGL Publisher를 Install 하면 된다.
Web 플랫폼에 게임을 배포할 때 필요한 패키지다.


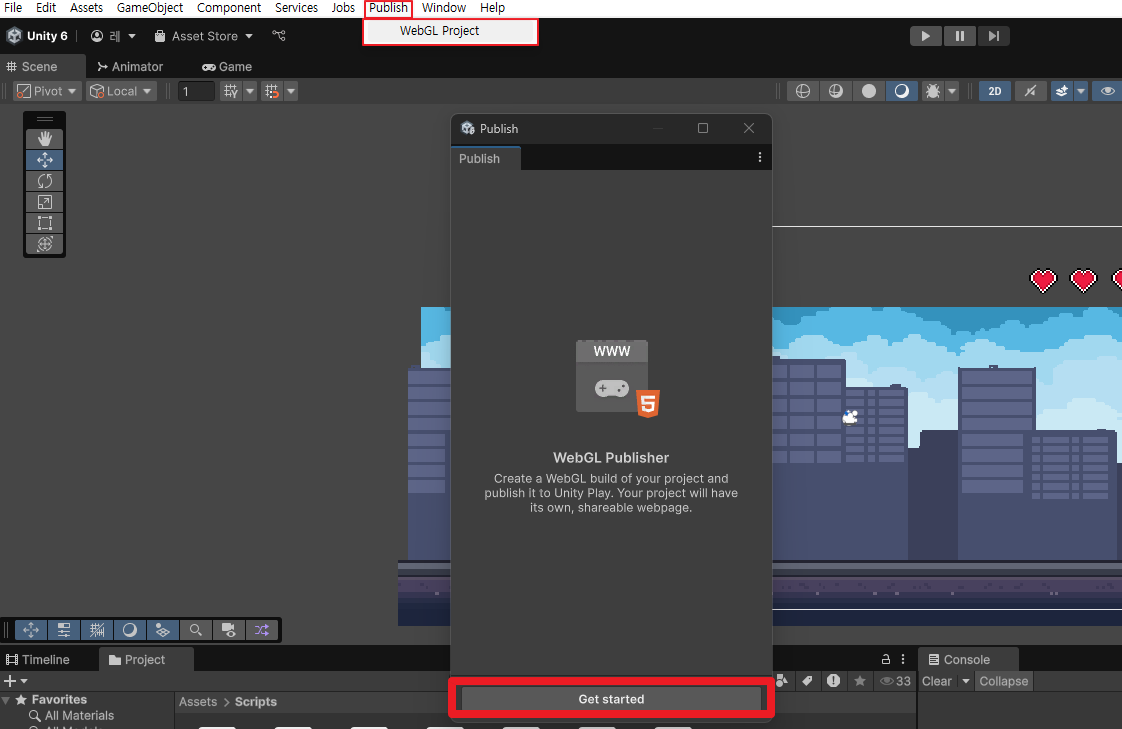
WebGL을 설치하면 Publish 탭이 추가된다.
WebGL Project를 클릭하여 Get started를 누르고 Build and Publish를 누른다.
그러면 빌드가 끝난 게임을 어디에 저장할지 창이 나오는데 원하는 곳으로 저장하면 된다.
출처: 김장 게임을 만들었다 😎 ㅋㅋ - YouTube
'유니티' 카테고리의 다른 글
| [유니티] #2 광부 타이쿤 게임 만들기 (코루틴, DOTween) (0) | 2025.01.12 |
|---|---|
| [유니티] #1 광부 타이쿤 게임 만들기 (캐릭터 Bone 애니메이션) (0) | 2025.01.11 |
| [유니티6] #3 픽셀 Run 게임 만들기 (플레이어 생명, 게임 매니저) (0) | 2025.01.07 |
| [유니티6] #2 픽셀 Run 게임 만들기 (장애물) (0) | 2025.01.06 |
| [유니티6] #1 픽셀 Run 게임 만들기 (배경, 스크롤링, 플레이어 애니메이션) (0) | 2025.01.02 |



