
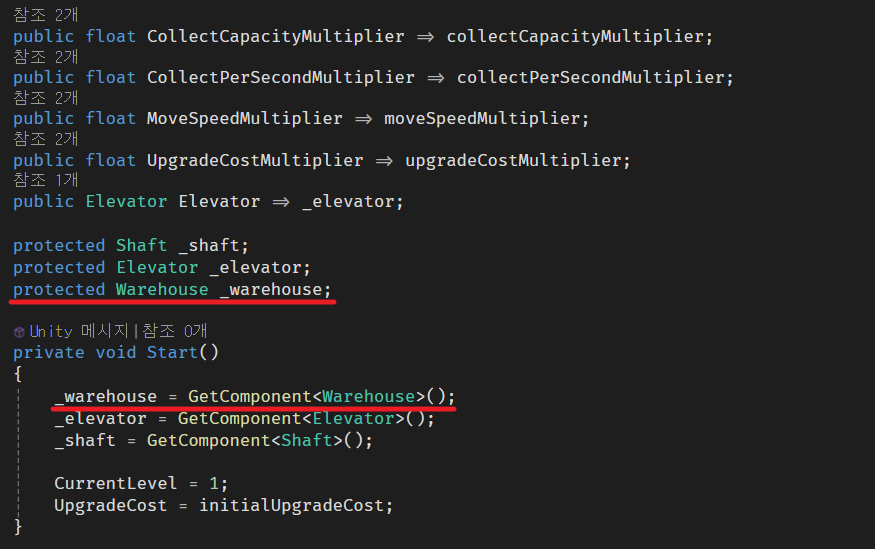
창고 광부를 참조하기 위해서는 Warehouse 스크립트가 필요하다.
BaseUpgrade에 protected로 선언한다.
지금은 문제가 없지만 부모 스크립트에서 모두 초기화 하기 때문에 null 체크를 위한 코드를 넣어도 좋을 것 같다.

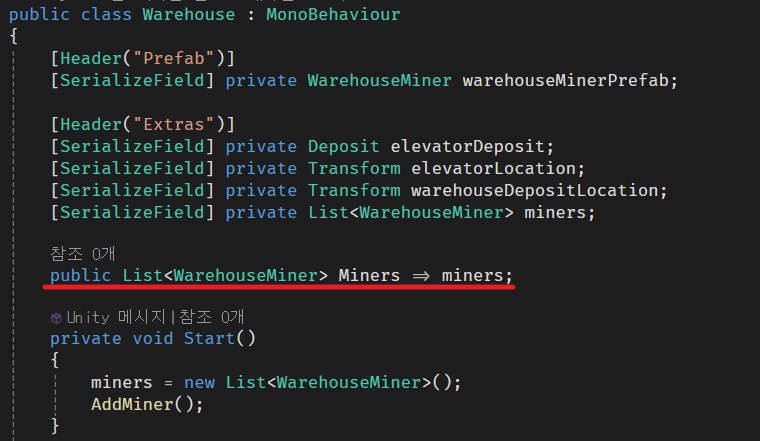
Warehouse 스크립트에서 miners 리스트를 프로퍼티로 선언한다.
업그레이드 스크립트에서 사용하려 한다.

새로운 WarehouseUpgrade 스크립트를 만들었다.
BaseUpgrade를 상속하도록 하고 RunUpgrade 함수를 오버라이드 한다.
foreach는 _warehouse.Miners 리스트에 있는 WarehouseMiner 타입의 객체를 하나씩 꺼내서 miner 변수에 할당하고,
꺼낸 miner 변수에 대해 업그레이드를 실행한다.

창고에는 Warehouse, WarehouseUpgrade, WarehouseUI 스크립트 3개가 들어간다.
이미 가지고 있는 컴포넌트기에 GetComponent로 가져오면 된다
WarehouseUI에서 Action을 만들고 Warehouse와 WarehouseUpgrade를 전달한다.
버튼을 눌렀을 때 UpgradeRequest 함수가 실행되며 Action에 연결된 이벤트가 호출된다.

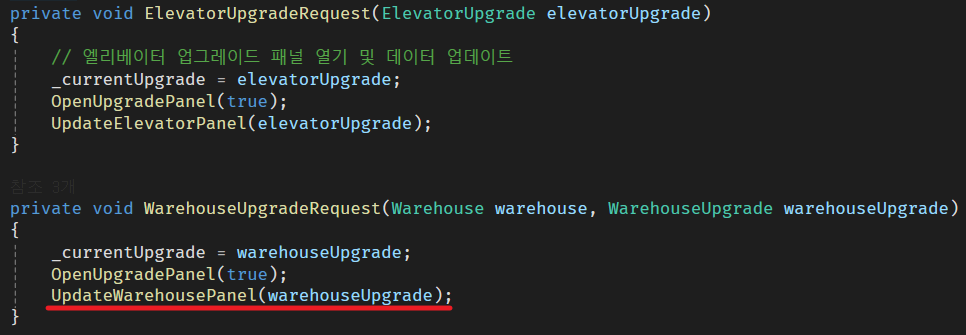
WarehouseRequest 함수를 만들고 Action 이벤트에 등록한다.
샤프트 - 엘리베이터 - 창고로 3번째 만드는 중이라 익숙해진다.

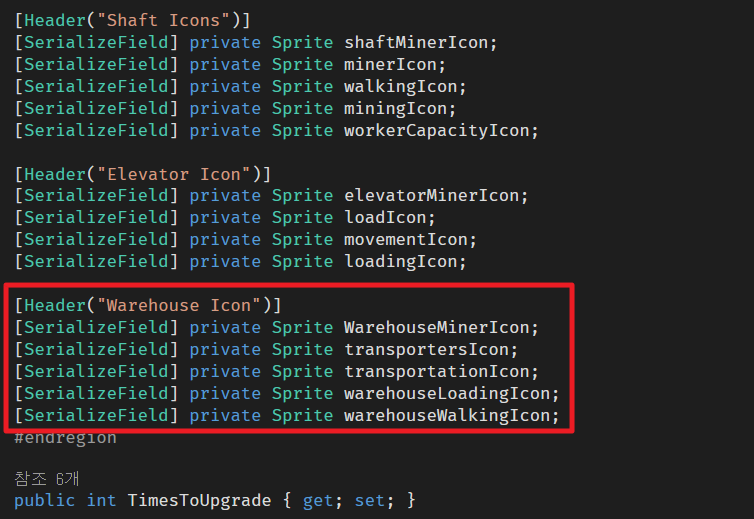
stat에 들어갈 Sprite 변수를 선언하고 인스펙터에서 드래그 한다.



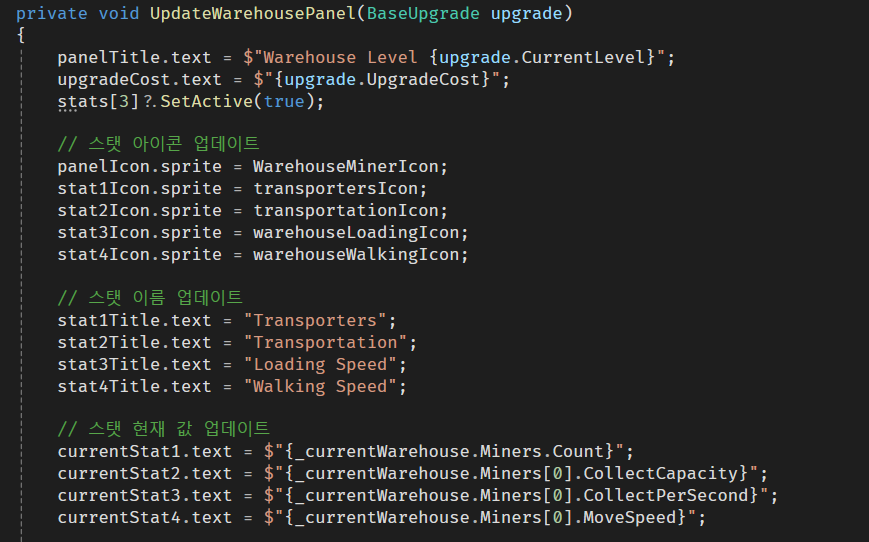
UpdateWarehouse 함수를 만들고 샤프트나 엘리베이터를 참고하여 만든다.
Action과 구독된 함수에서 창고 패널로 업데이트 되도록 한다.


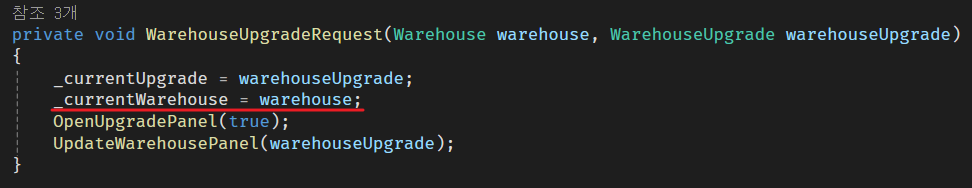
전역 변수로 _currentWarehouse를 선언하고 패널을 열기 위한 버튼을 누르면 초기화 되도록 한다.
static인 Action을 이용해 스크립트를 전달하고 전역 변수를 초기화한 것이다.


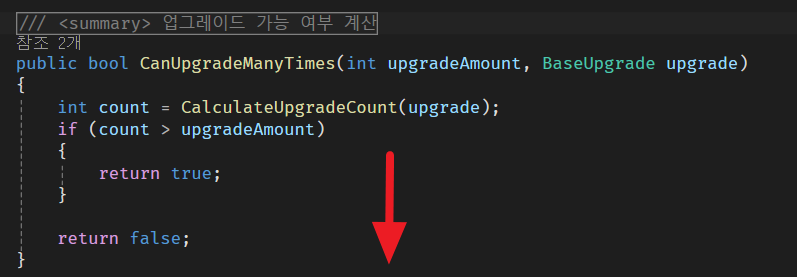
업그레이드 가능 여부를 계산하는 함수를 직관적으로 알 수 있도록 단순화했다.

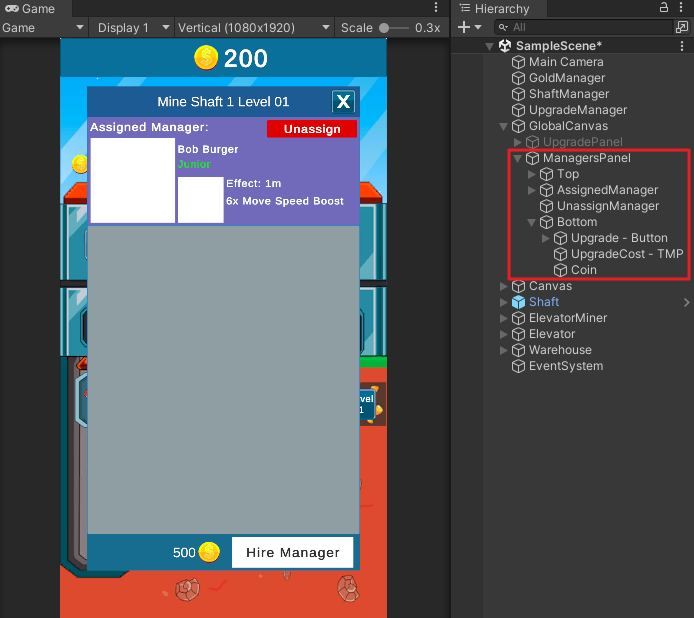
GlobalCanvas에서 다른 패널을 복사해 ManagersPanel을 만들었다.
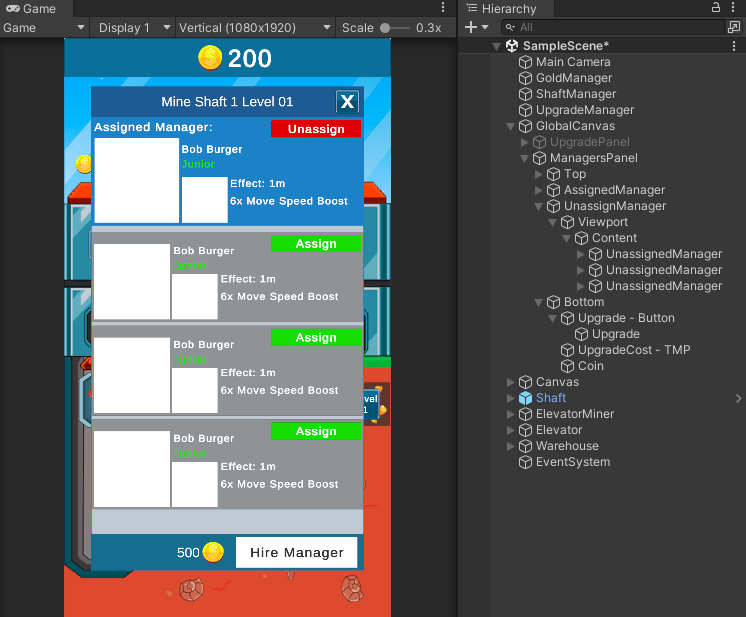
매니저를 고용하는 패널처럼 보이게 내용을 수정한다.
Assigned은 현재 고용된 매니저, Unassign은 고용되지 않은 매니저다.

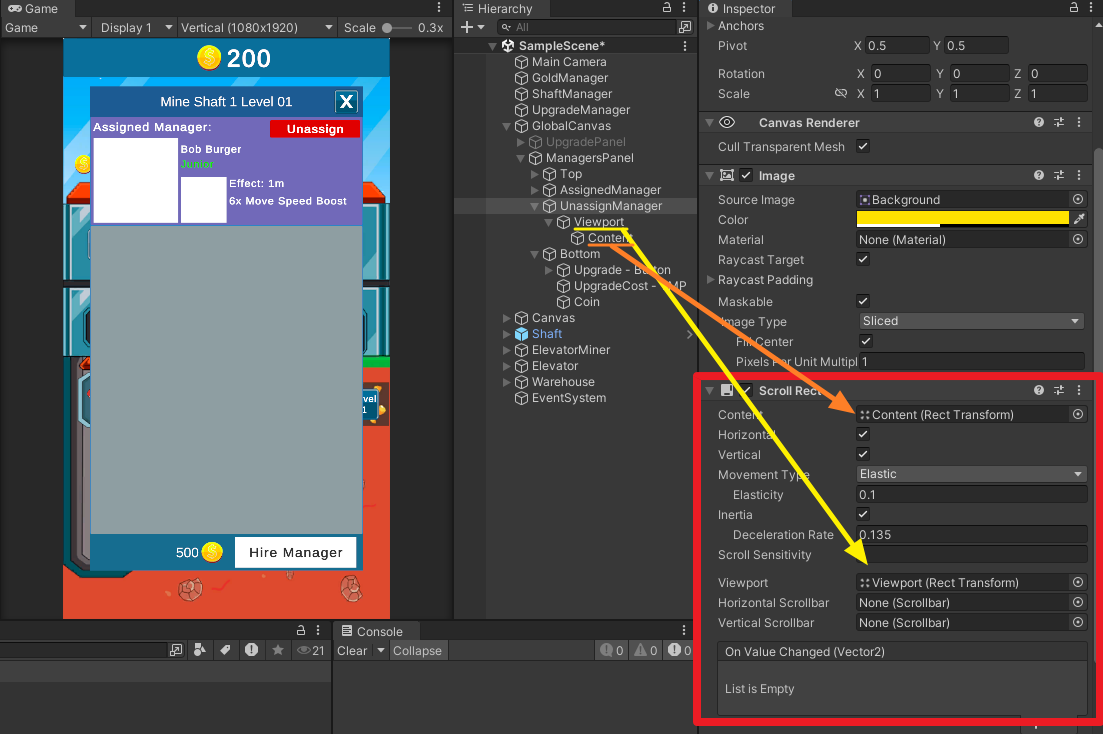
UnassignManager 패널에 Scroll Rect 컴포넌트를 추가한다.
Create Empty로 만든 Viewport와 그 안의 Content를 드래그한다.

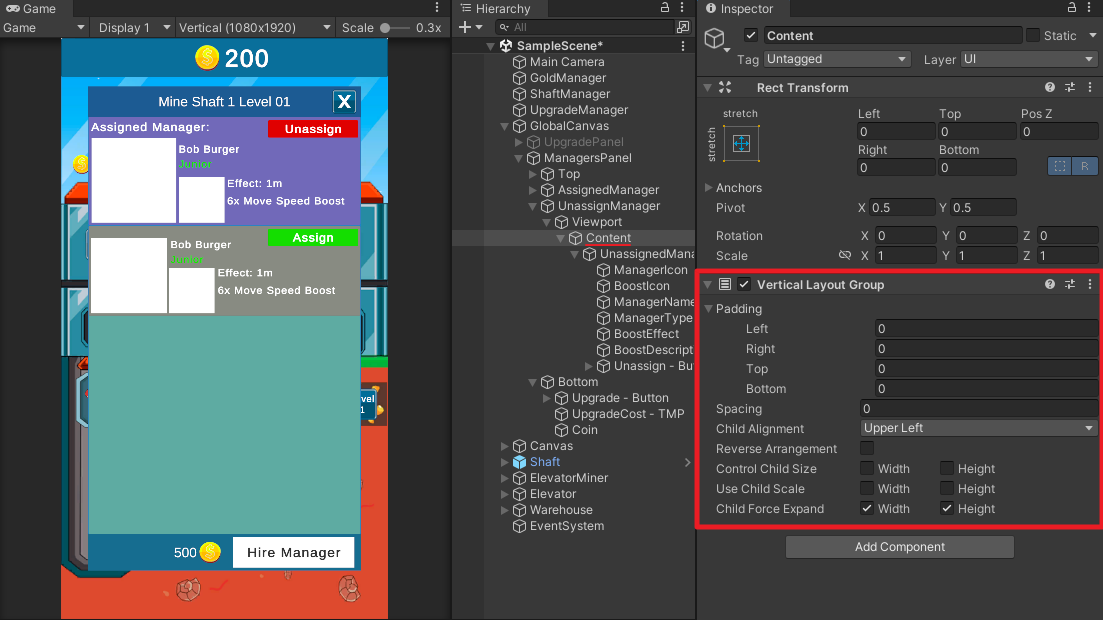
Content에 Vertical Layout Group 컴포넌트를 추가한다.
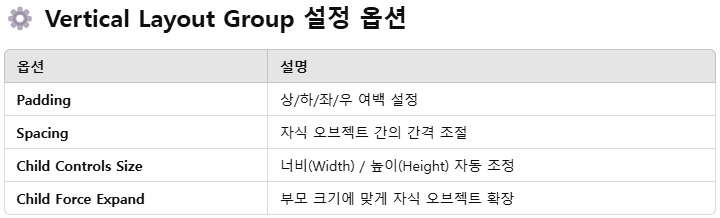
자식 오브젝트들을 수직(위→아래)으로 자동 정렬해주는 UI 레이아웃 컴포넌트이며,
스크롤 가능한 리스트나 버튼 그룹을 만들 때 유용하다.

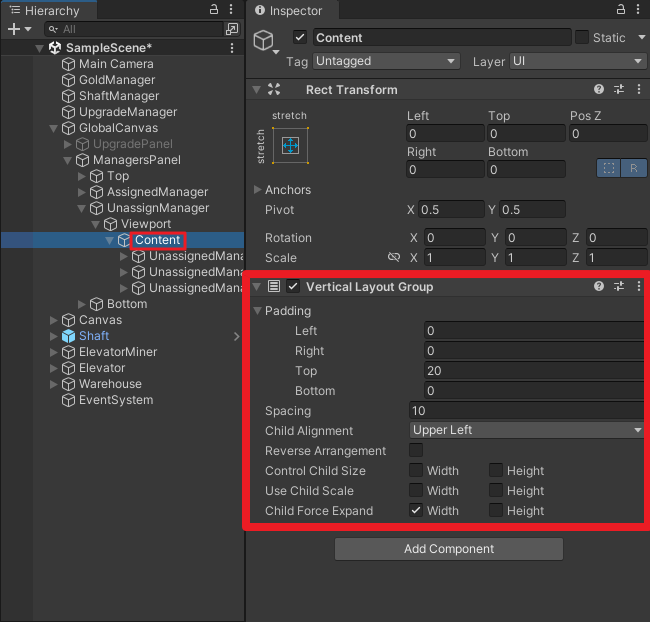
패딩으로 여백을 설정하고 스페이싱으로 간격을 조절한다.


Vertical Layout Group 컴포넌트에서 Child Force Expand의 높이를 체크해제 한다.
이 기능은 Content 크기에 맞게 자식 오브젝트를 확장하기 때문에 직접 여백을 설정하기 위해 해제하는 것이다.
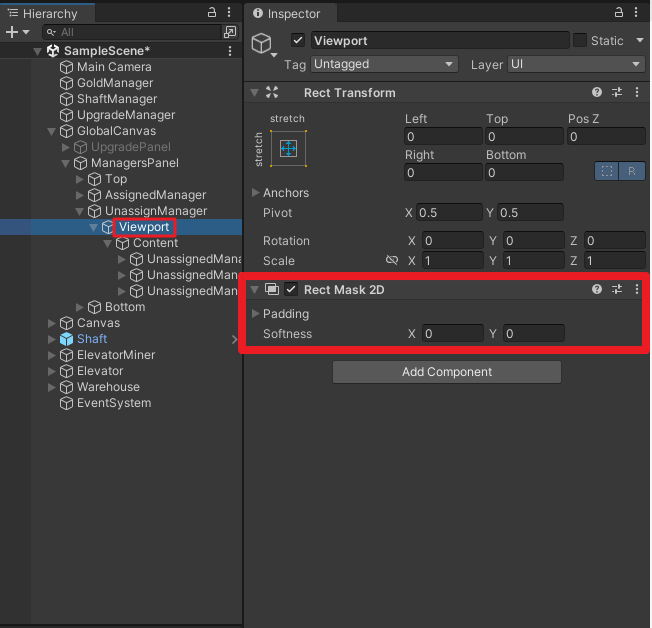
Viewport에서 Rect Mask 2D를 추가한다.
이 컴포넌트는 UI 요소를 사각형(Rect) 영역 내에서만 보이게 마스킹한다.
스크롤을 내렸을 때 영역을 벗어난 UI 요소가 자동으로 잘려서 안 보이게 만드는 것이다.



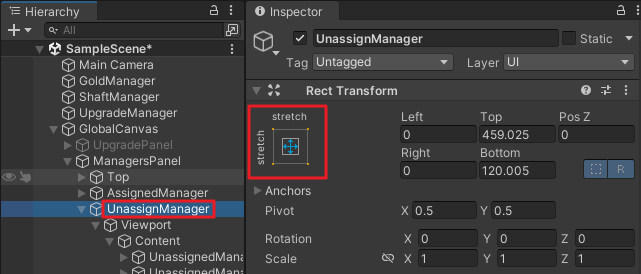
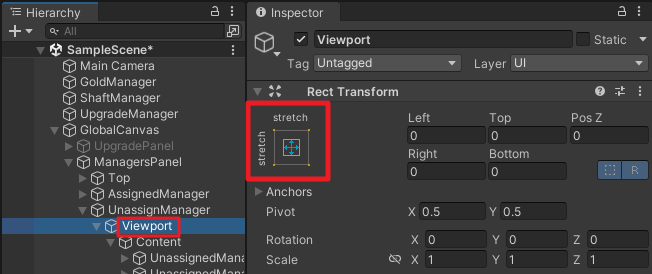
스크롤이 안된다면 Rect Transform에서 앵커가 Stretch로 설정됐는지 확인한다.

현재 설정된 매니저는 블루, 그 외는 그레이로 처리했다.
'유니티' 카테고리의 다른 글
| [유니티] #15 광부 타이쿤 게임 만들기 (매니저, Mask, RayCast) (0) | 2025.02.05 |
|---|---|
| [유니티] #14 광부 타이쿤 게임 만들기 (매니저 카드, Scriptable) (0) | 2025.02.02 |
| [유니티] #12 광부 타이쿤 게임 만들기 (엘리베이터 업그레이드) (0) | 2025.01.26 |
| [유니티] #11 광부 타이쿤 게임 만들기 (업그레이드 버튼) (0) | 2025.01.24 |
| [유니티] Mathf.Log 함수와 레벨당 증가량 계산 (0) | 2025.01.24 |



