
엘리베이터 광부의 저장 용량이 꽉 찼거나 마지막 샤프트에 도착하면 입금 위치로 이동하고,
아닐 경우엔 계속 다음 샤프트로 이동하도록 한다.
마지막 샤프트에 도달했을 때가 금을 수집하는 로직 아래 있기 때문에 수집하고 이동할 것이다.

BaseMiner에 IEDeposit을 추가한다.
샤프트 광부는 입금하고 바로 이동했기에 필요 없었지만 엘리베이터 광부는 입금하는데 시간을 들일 생각이다.
ElevatorMiner 스크립트에서 오버라이드 하기 위해 빈 상태로 둔다.

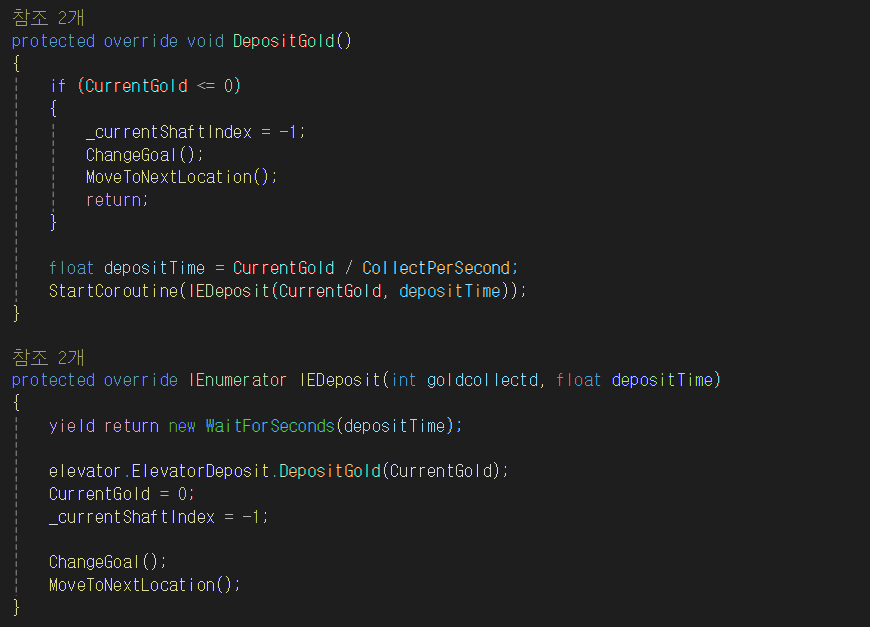
엘리베이터 광부가 금을 입금하는 DepositGold 함수와 코루틴 함수를 만든다.
입금 위치로 올라갔는데 입금할 금이 없으면 다시 수집을 시작하고,
있으면 코루틴을 통해 입금하고 수집을 시작하는 순서이다.

엘리베이터 광부가 가지고 있는 코인을 UI로 보이도록 할 차례다.
샤프트의 Canvas를 복사하여 엘리베이터 위치로 옮기고 크기를 조정한다.
현재 금액이 잘 보이도록 텍스트를 엘리베이터 위로 배치한다.

ElevatorUI 스크립트를 만든다.
TextMeshProUGUI 클래스 변수와 Elevator 클래스 변수를 선언한다.
Elevator 스크립트와 같은 오브젝트에 있기에 참조할 수 있다.
Update 메서드에서 CurrentGold를 텍스트에 업데이트한다.

플레이했을 때 일어나는 약간의 버그를 수정해야 한다.
첫 번째는 수집할 골드가 없다는 것을 알고 돌아가고 있는데도 뒤늦게 생산된 골드를 가져가는 것이다.
CollectGold 함수에서 ChangeGoal 함수를 호출해 수집 → 입금 상태로 전환한다.

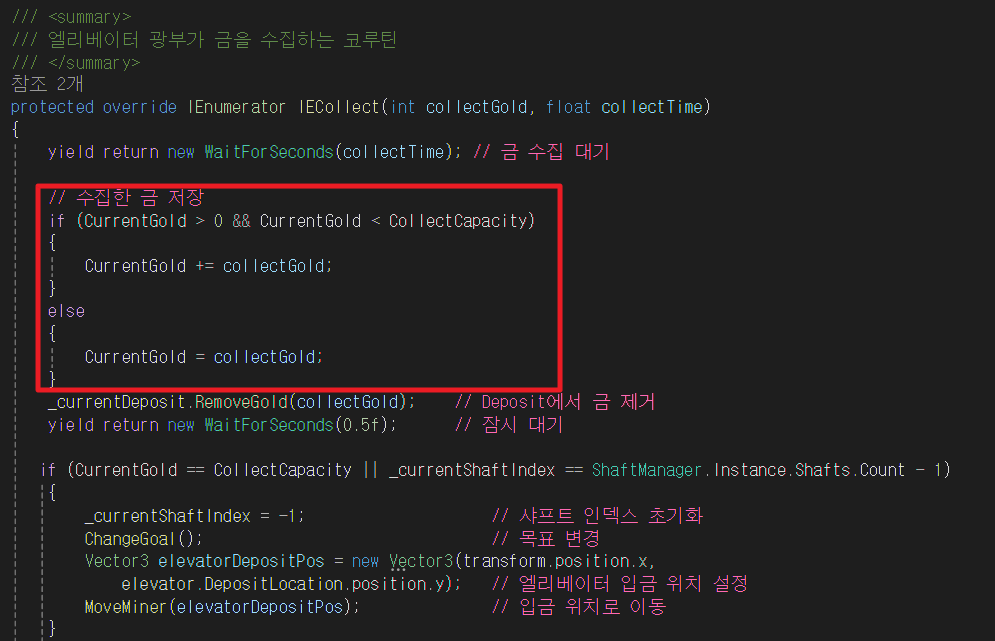
두 번째 문제는 1번째 샤프트에서 금을 수집하고 2번째 샤프트로 가면
수집한 Gold에서 플러스시키는 게 아니라 그대로 덮어씌워 버린다.
if문을 통해 이미 수집한 골드가 있을 경우엔 플러스시키도록 했다.

Deposit 클래스의 코드도 일부 수정했다.
원래 코드도 문제는 없지만 변수에 값을 저장 후에 계산하면,
가독성이 좋아지고 디버깅할 때 값을 쉽게 추적할 수 있다.

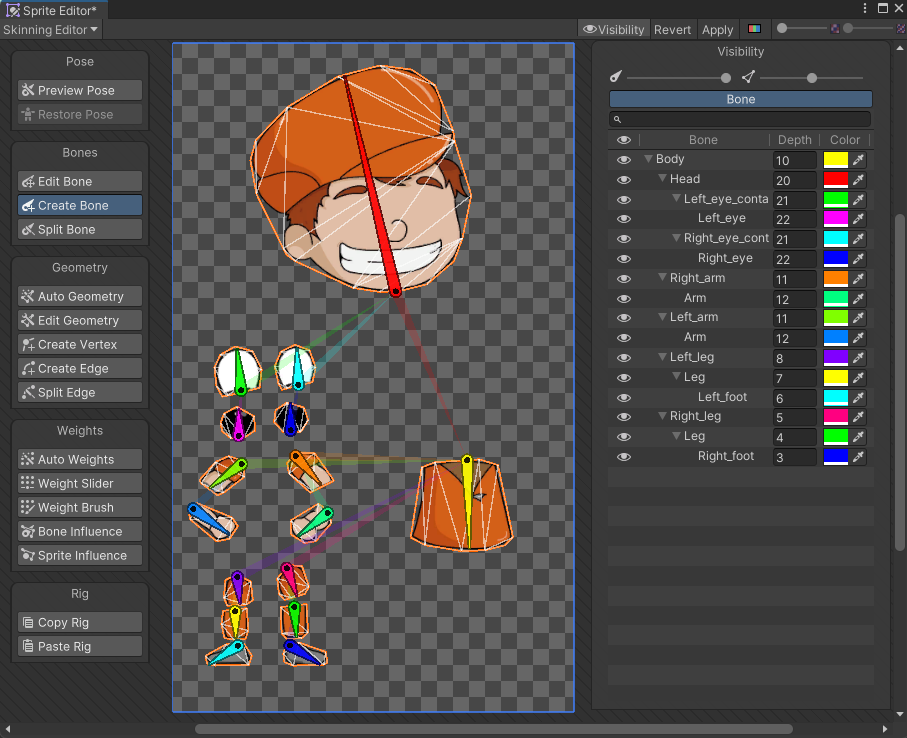
창고 광부도 Skinning Editor에서 Create Bone으로 뼈를 만든다.
Body를 중심으로 깊이를 입력한다.
기본적으로 Body를 10에 놓고 렌더링 우선순위를 생각하면 된다.

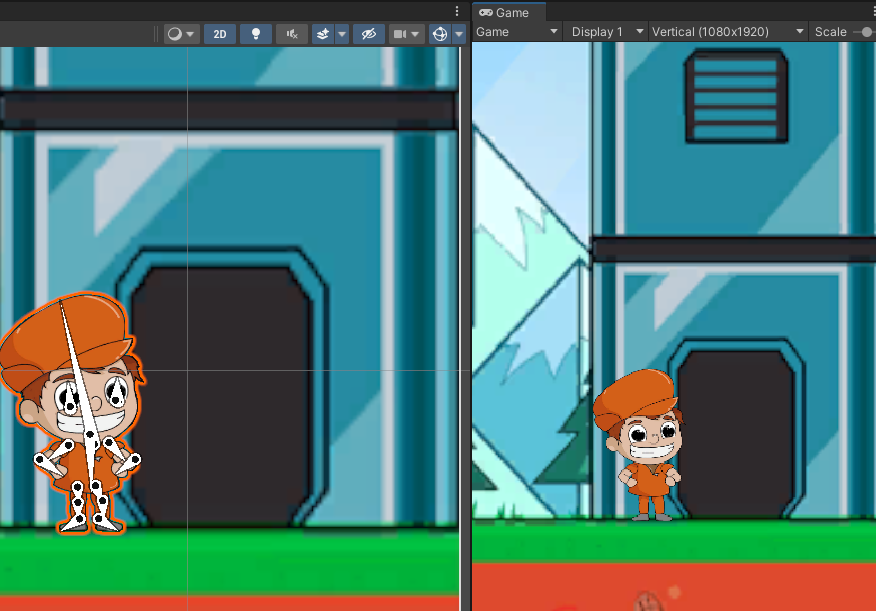
씬에 배치하고 뼈를 이어붙인다.
이어 붙이기 전에 Pixels Per Unit을 600으로 수정하는 것을 잊으면 안 된다.

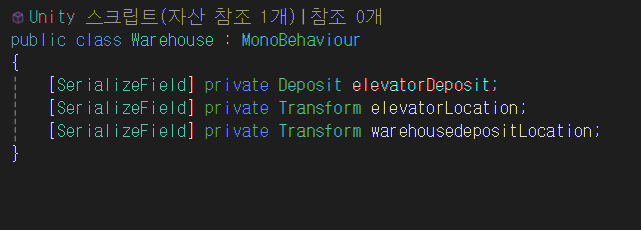
새로운 Warehouse 스크립트를 만든다.
CurrentGold와 입금, 출금하는 메서드를 사용하기 위해 Deposit 클래스 변수를 선언한다.
또한 움직일 위치를 지정하기 위한 Transform 변수도 선언한다.

새로운 WarehouseMiner 스크립트를 만든다.
창고에 옮기기 전에 광부가 골드를 들고 있기 때문에 Deposit 스크립트가 필요하다.
초기화는 Warehouse에서 해주기 위해 스크립트와 위치 모두 프로퍼티로 만든다.

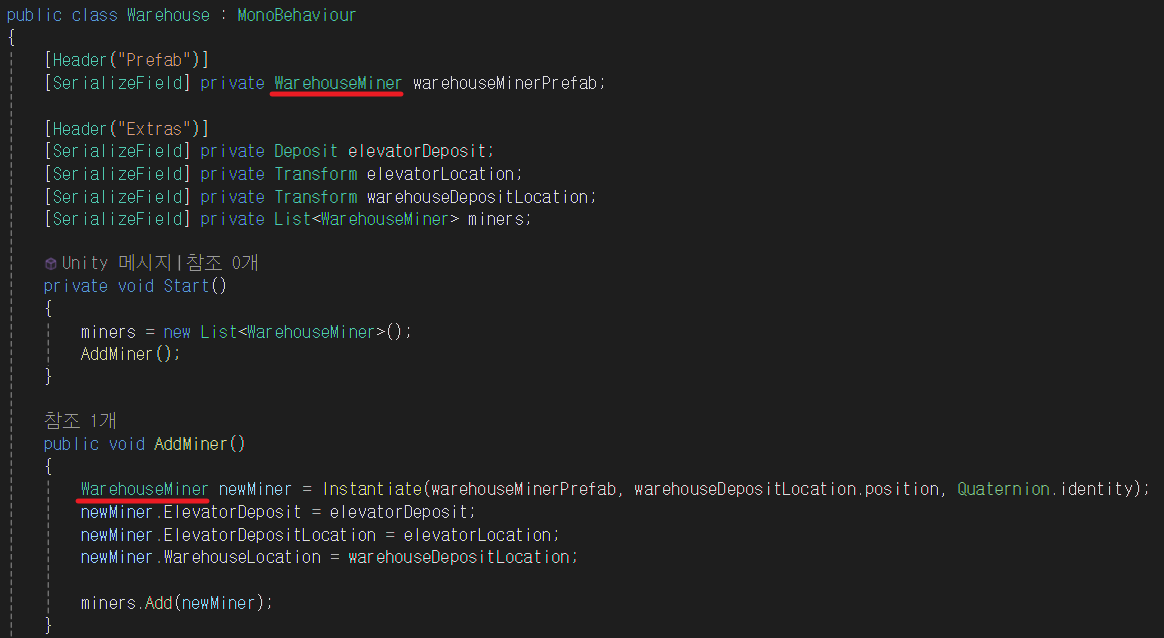
Warehouse 스크립트에 창고 광부를 생성하기 위한 GameObject 변수를 선언한다.
광부를 리스트에 넣고 관리하기 위해 List 변수도 선언한다.
AddMiner 함수를 만들어서 GameObject로 newMiner를 만들고 GetComponent를 통해 WarehouseMiner를 가져왔다.
(warehouseMinerPrefab에 WarehouseMiner 스크립트가 있기 때문에 GetComponent로 가져올 수 있다.)
miner의 프로퍼티에 값을 넣어 초기화하고 리스트에 넣어주면 된다.

전에 ShaftMiner 스크립트를 만들 때와 달라서 코드를 수정해봤다.
GameObject로 선언했던 부분을 WarehouseMiner로 바꾸고 GetComponent 부분을 없앴다.
Instantiate는 기본적으로 GameObject로 값을 반환하는데 WarehouseMiner로 선언된 프리팹을 전달하면,
프리팹의 타입에 맞게 자동으로 캐스팅 된다.
코드를 만든 사람의 코딩 스타일을 보면 CurrentGold 등 처음 골드는 private로 선언하고
프로퍼티로 값을 불러와서 다른 스크립트에서 사용한다.
또한 Deposit, transform 등 빈 오브젝트들을 Elevator, Warehouse로 그룹을 만들어 씬에 배치한다.
마지막으로 상속을 통해 코드를 재사용하면서 확장성을 높였다.
강의 출처: #25 Warehouse Setup (Unity Tutorial | Tycoon idle game)
'유니티' 카테고리의 다른 글
| [유니티] #10 광부 타이쿤 게임 만들기 (업그레이드 패널) (0) | 2025.01.23 |
|---|---|
| [유니티] #9 광부 타이쿤 게임 만들기 (창고 광부, 로딩바) (0) | 2025.01.20 |
| [유니티] #7 광부 타이쿤 게임 만들기 (제너럴 싱글톤, 엘리베이터) (0) | 2025.01.18 |
| [유니티] #6 광부 타이쿤 게임 만들기 (싱글톤, 골드매니저) (0) | 2025.01.17 |
| [유니티] #5 광부 타이쿤 게임 만들기 (업그레이드, 델리게이트) (0) | 2025.01.16 |



